Wondering how to put pictures side by side in WordPress? This guide offers numerous ways to accomplish that.
Specifically, this guide features three methods with step-by-step procedures to stack photos in WordPress. Hence, you will learn how to execute this task using the Gallery block in the WordPress block editor.
This guide will also demonstrate how to put images side by side in WordPress using the Column block. That’s not all; this guide provides procedures to perform this task with the aid of a plugin.
Aside from all that, you will find an FAQ section in this guide. That section will offer answers to some of the questions people mostly ask about the topic in view.
Position Pictures Next to Each Other in WordPress Using the Gallery Block

One of the many ways to put images side by side on your WordPress website is by using the Gallery block in the WordPress block editor. The following procedures and screenshots will demonstrate how to accomplish that.
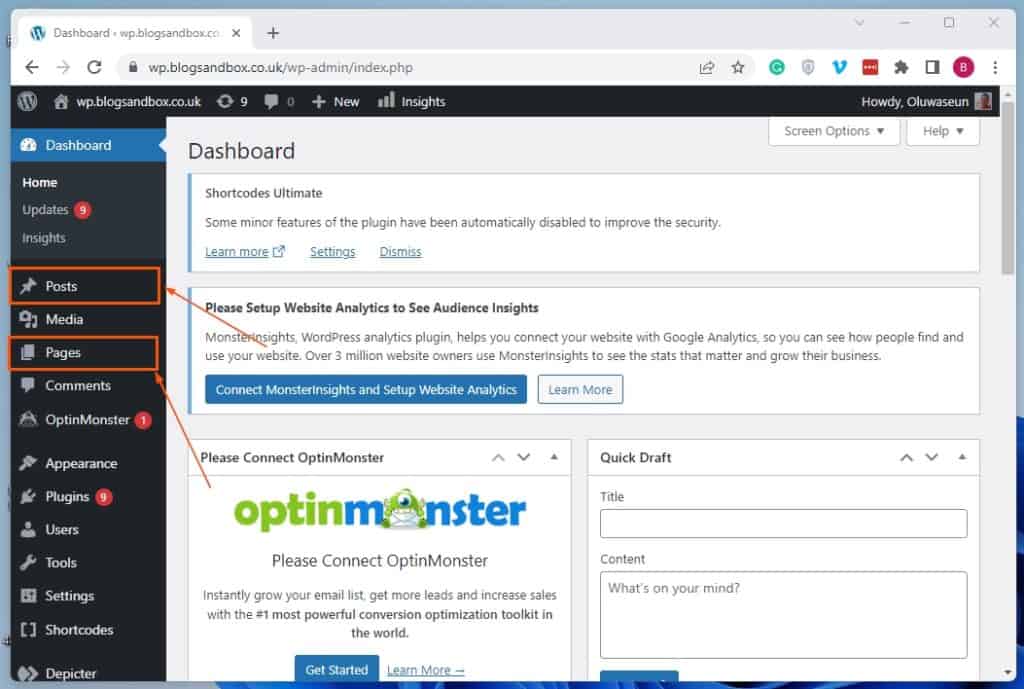
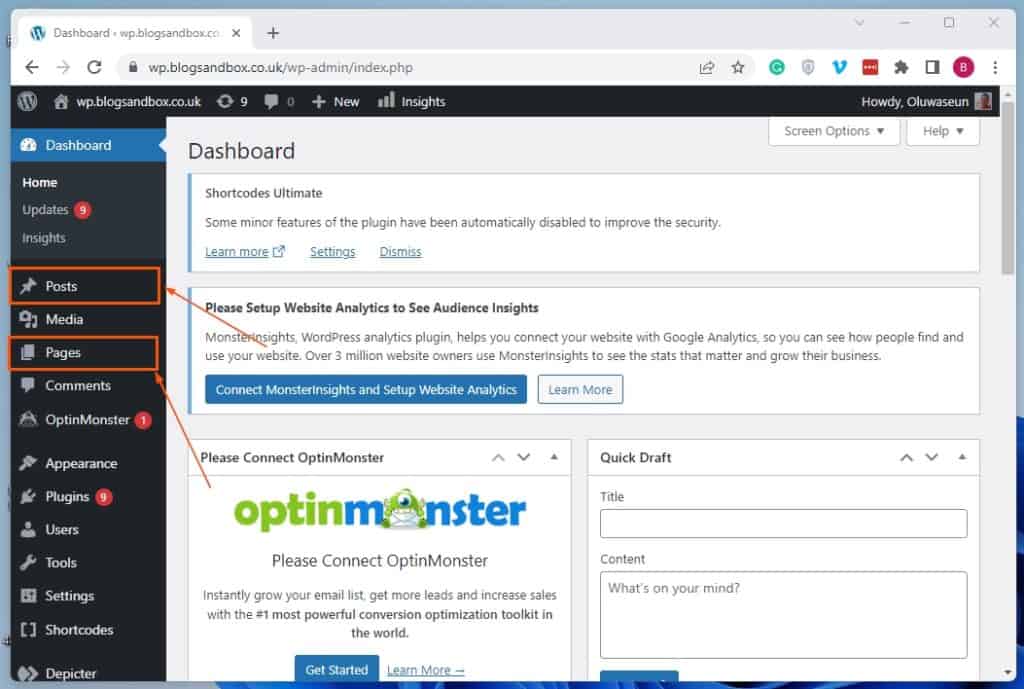
- Access the backend dashboard of your WordPress site as an administrator. Then, select Posts or Pages on the dashboard left pane, depending on where you desire to put the pictures side by side.

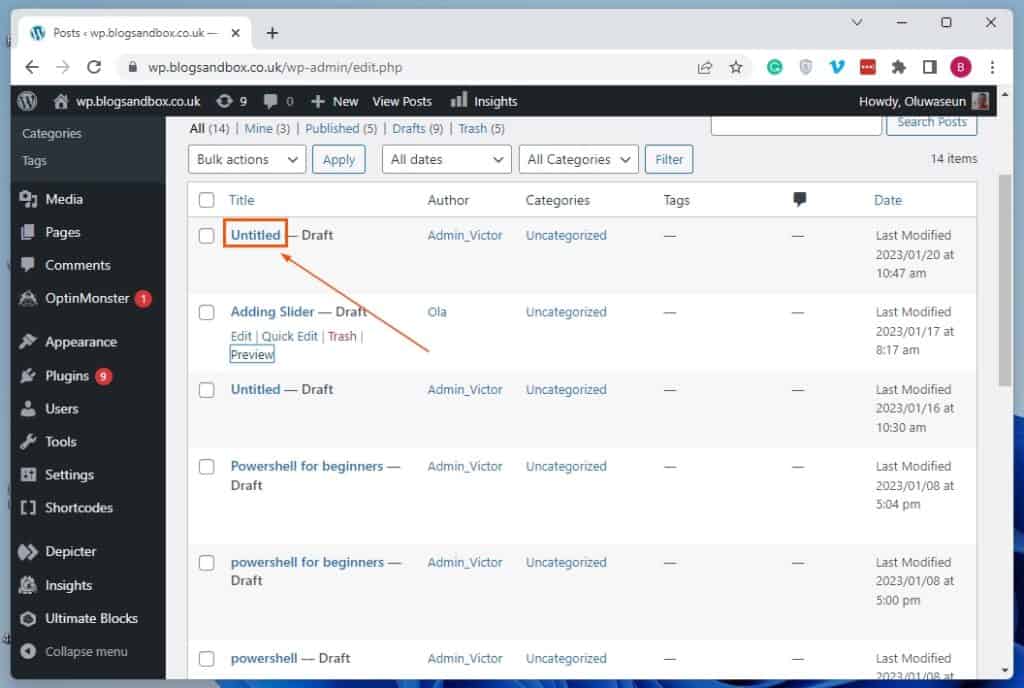
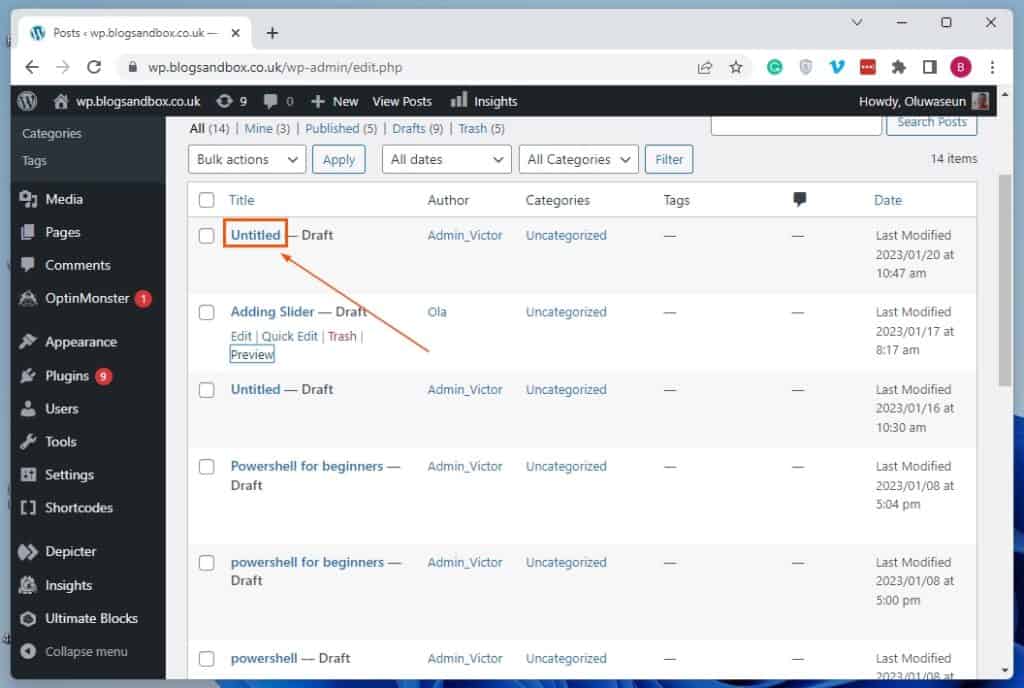
- Following that, left-click the title of the page/post where you want to put images side by side to open it. For this demonstration, I will select an untitled post on our WordPress site.

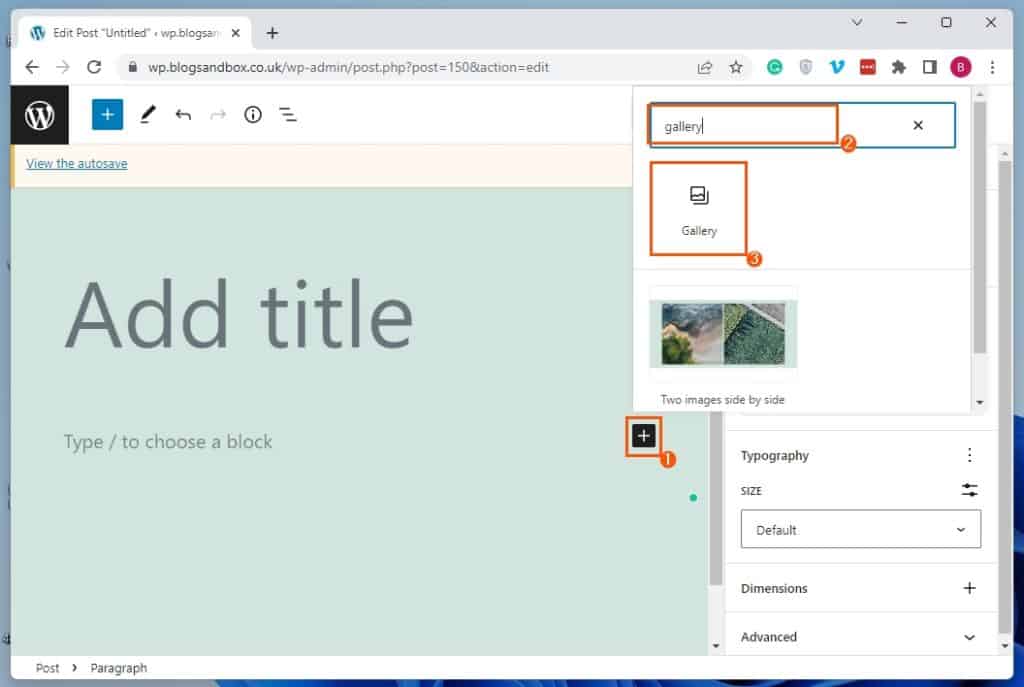
- When the post/page opens, click the Add block button (+ sign) in the area you wish to put the pictures side by side. Then, input “gallery” in the search field and select the Gallery block from the search result.

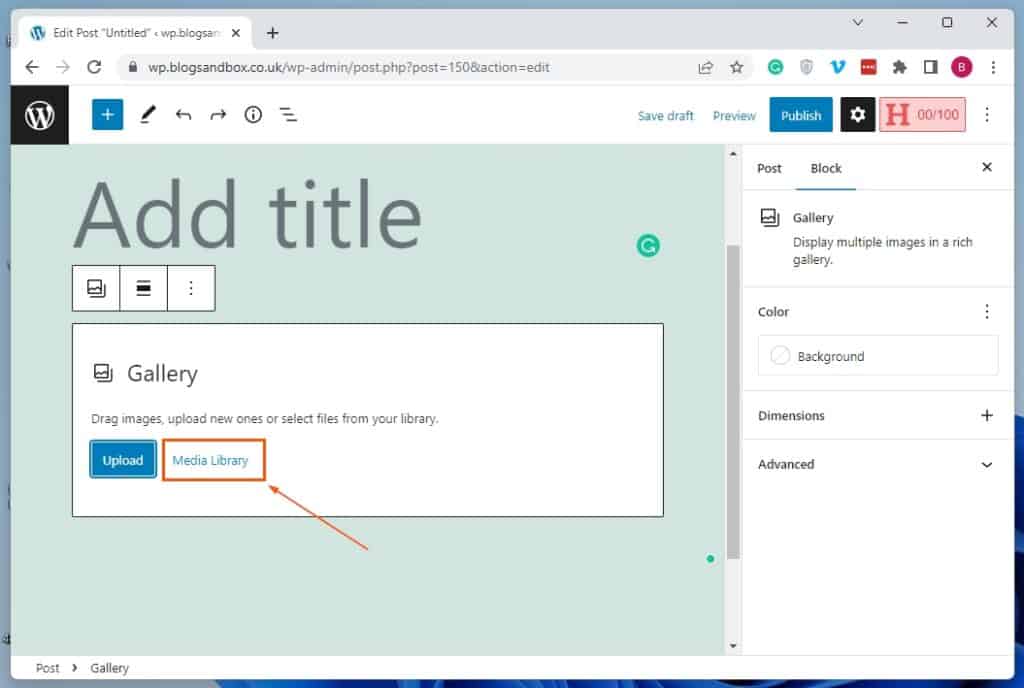
- In the Gallery block, click the Media Library button.

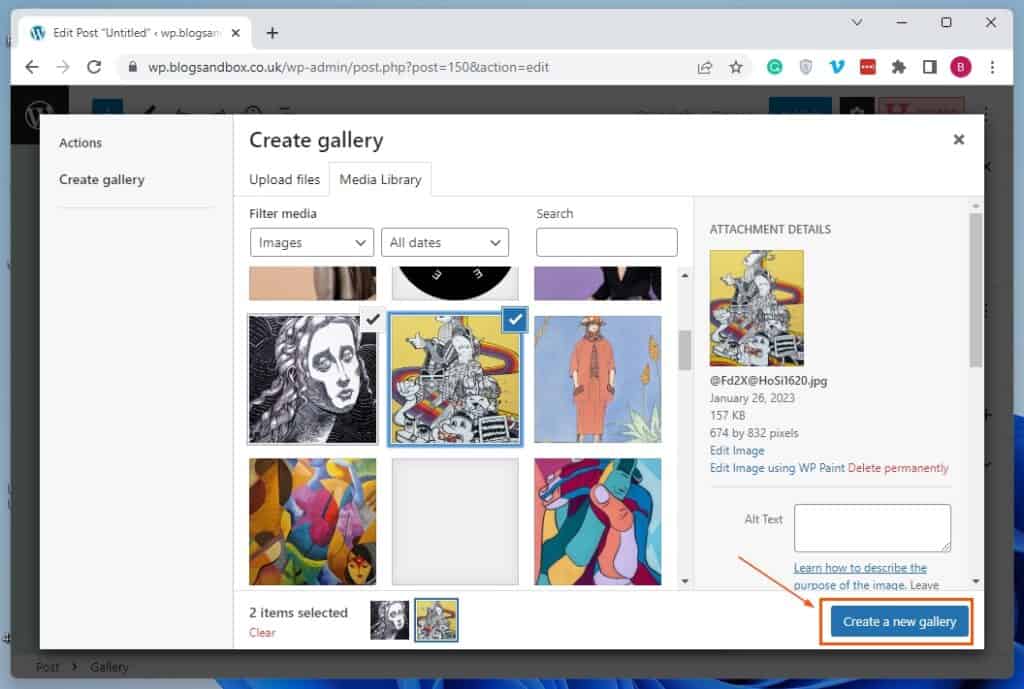
- After doing that, select the pictures you want to put side by side in the Media Library tab on the Create gallery page. Then, click the blue Create a new gallery button at the bottom right of the page.

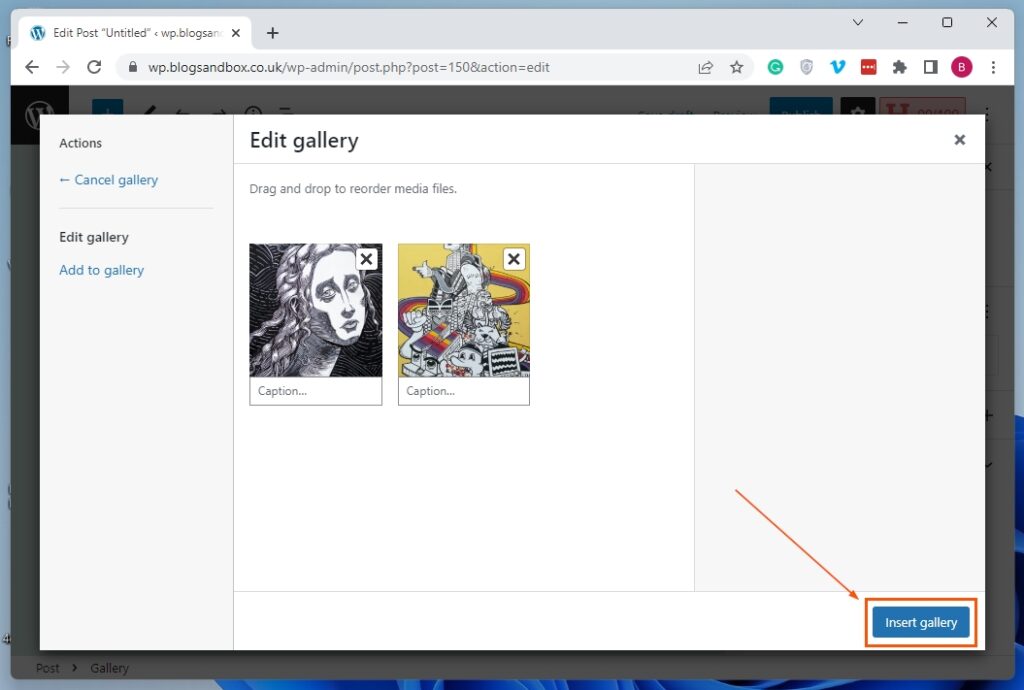
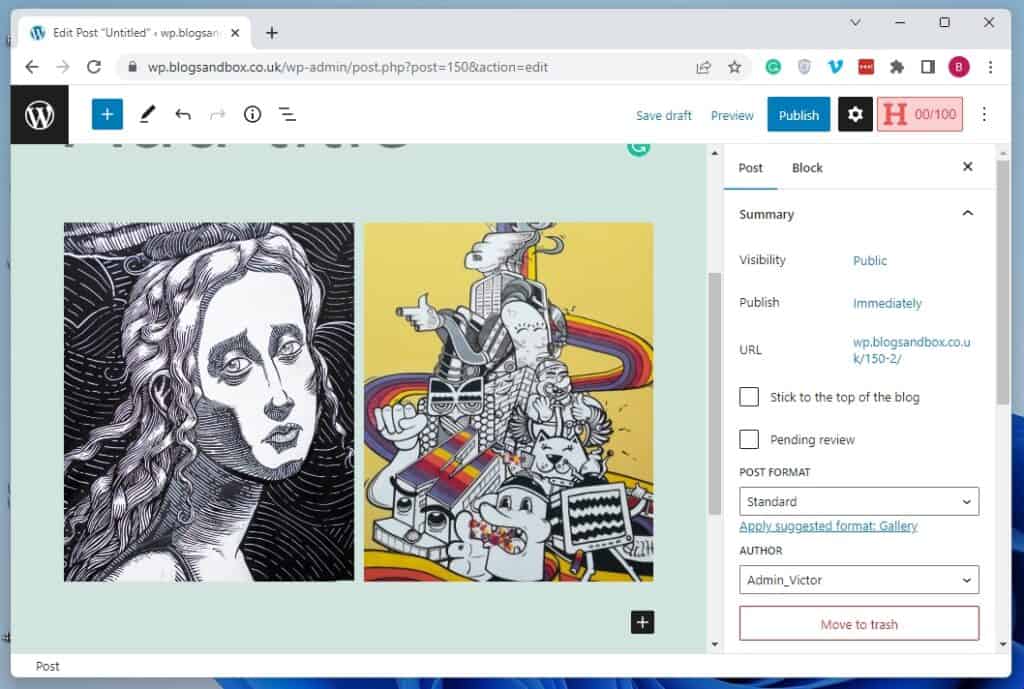
- Finally, click the Insert gallery button at the bottom of the Edit gallery page. Hence, the selected images will be placed next to each other in your WordPress post/page – see the second screenshot.


Put Pictures Beside Each Other in WordPress Using the Column Block

Interestingly, you can also put images side by side on your WordPress site with the help of the Column block in the WordPress block editor. To learn how to do that, follow the steps below.
- Log in as the administrator to your WordPress site’s backend dashboard. Then, depending on where you want to place the photos side by side, click Posts or Pages on the dashboard’s left pane.

- Next, open the page/post where you want to put images side by side by clicking its title. I will select an untitled post on our WordPress site for this illustration.

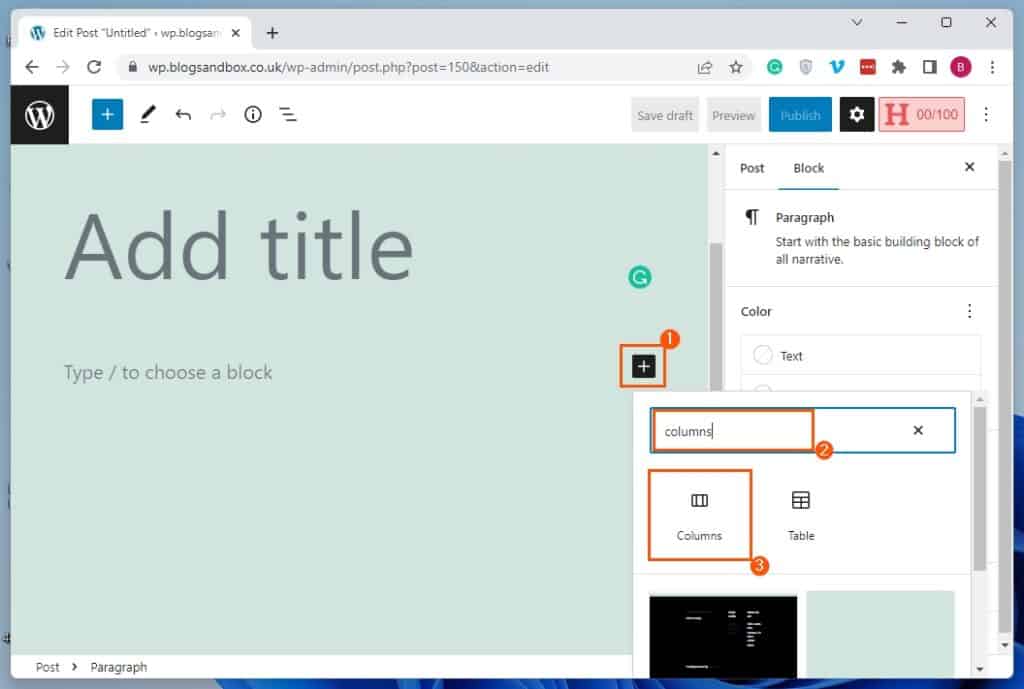
- When the page/post opens, left-click the Add block button (+ sign) in the area you want to put the photos side by side. Then, input “columns” in the search field and select the Columns block from the search result.

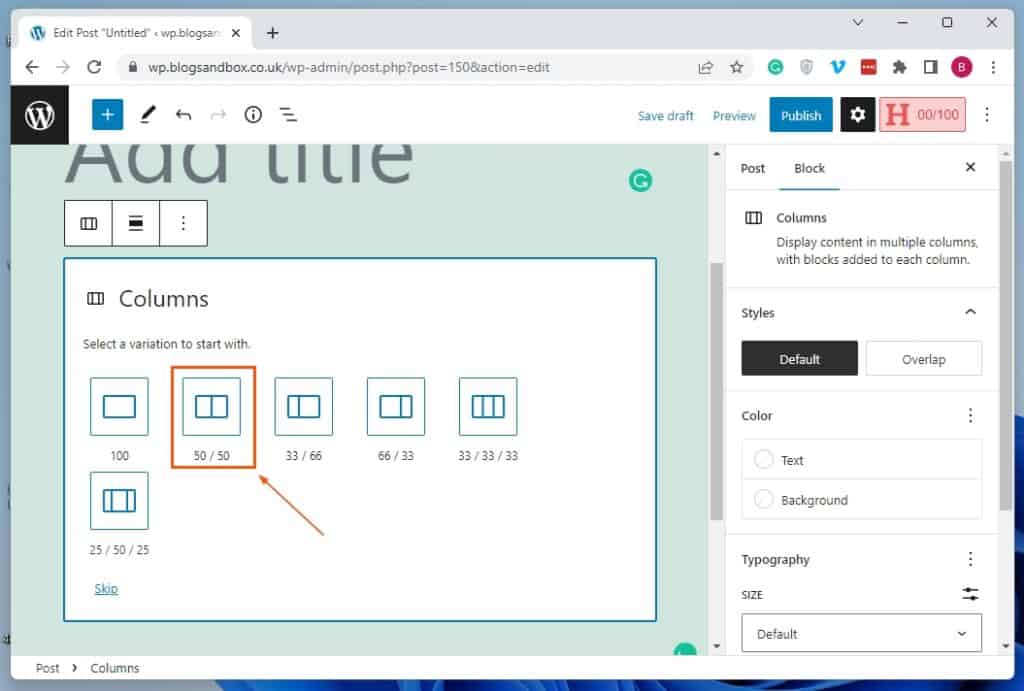
- On the Columns block, select a two columns variation.
You can select a three columns variation if you wish to put three images side by side.

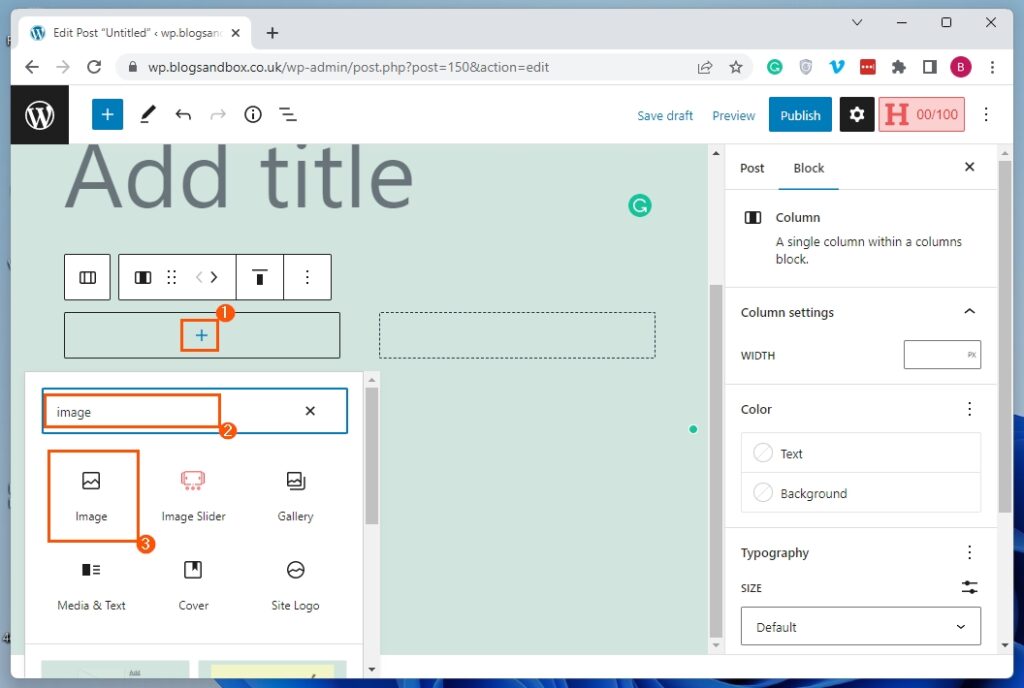
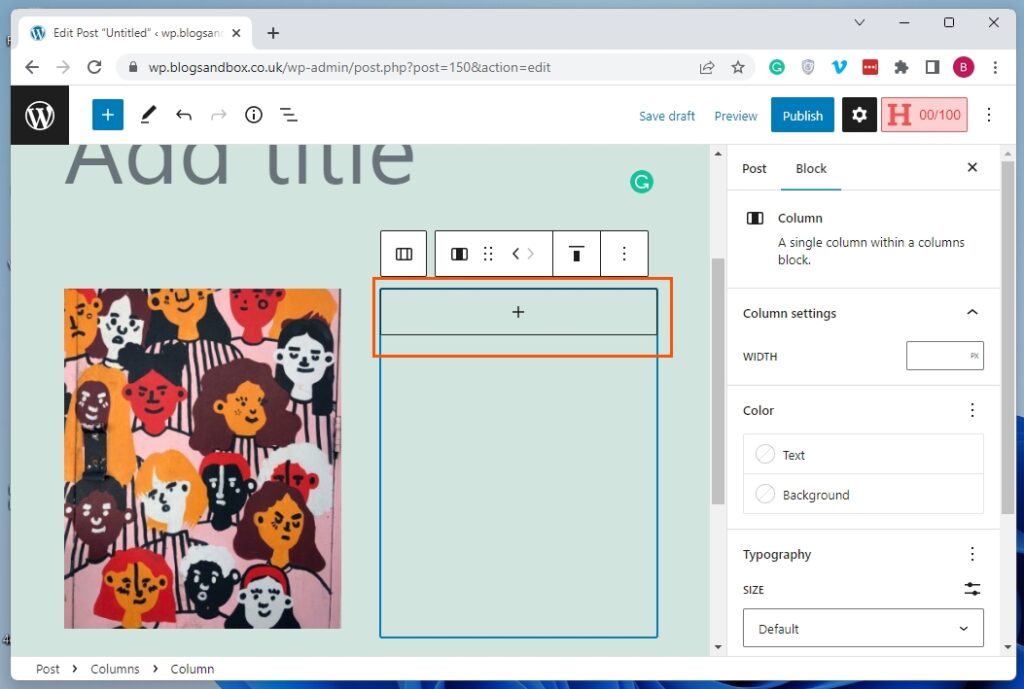
- After doing that, select the Add blocks button on the first column. Then, input “image” in the search field and select the Image block from the search result.

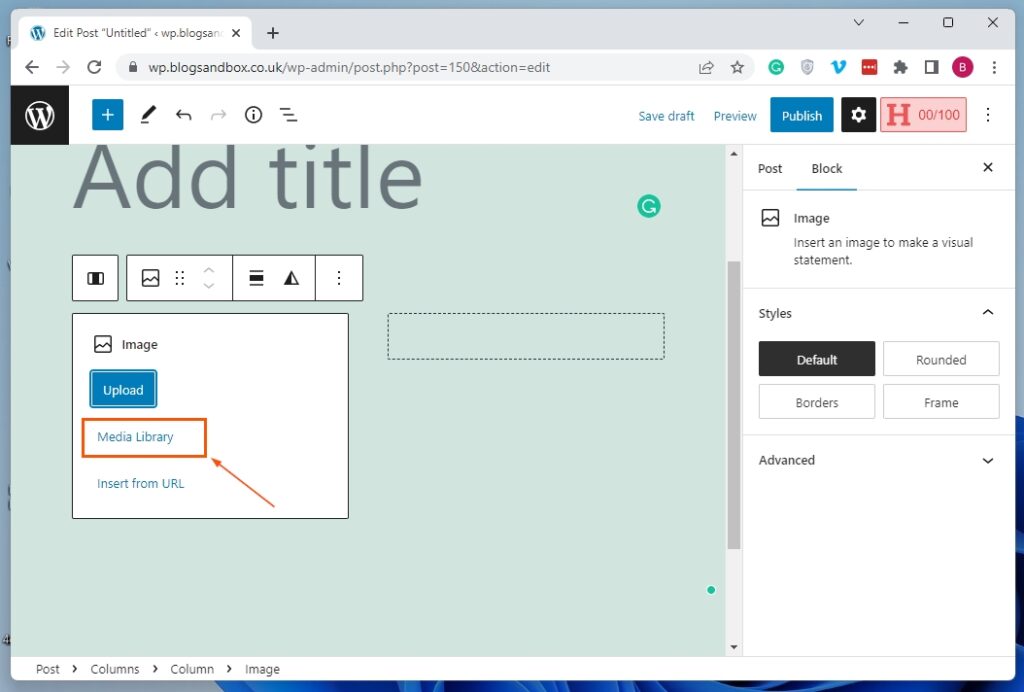
- On the Image block in the first column, click Media Library.

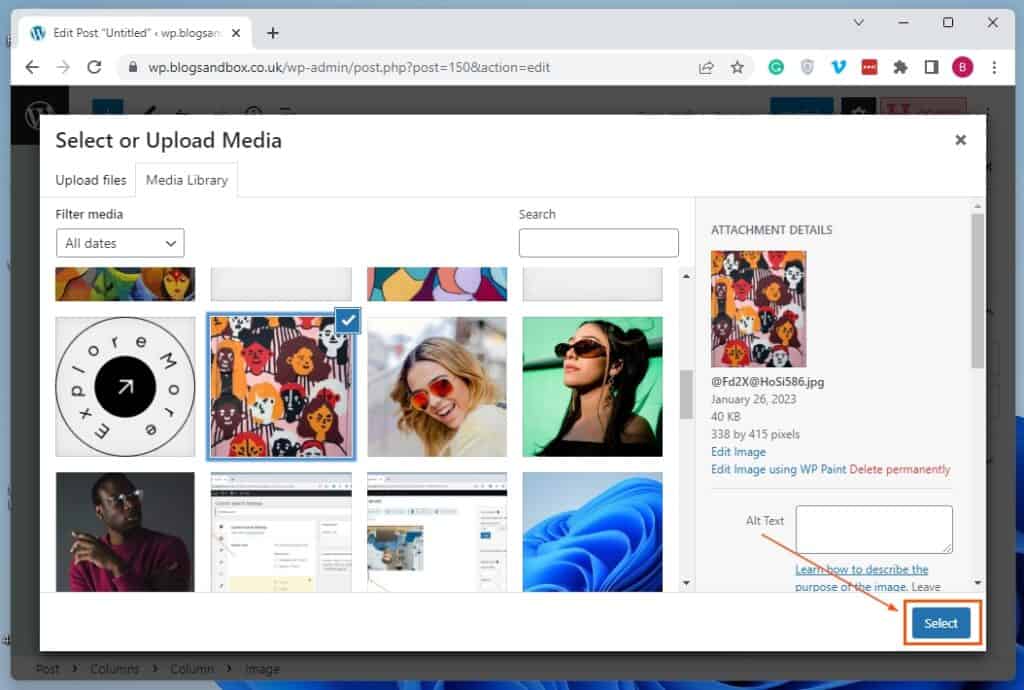
- Now, select one of the images you want to put side by side from your WordPress Media Library. Then, click the Select button at the bottom left corner of the page.

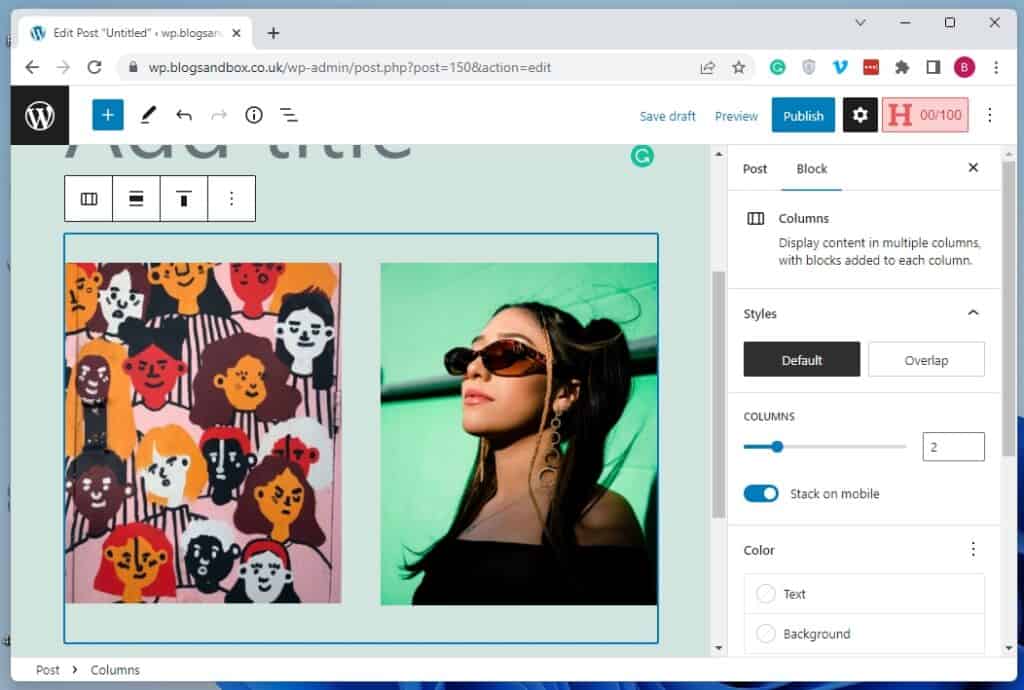
- After doing all that, repeat steps 5 – 7 for the other column. Consequently, the images you selected for both columns should appear side by side on your WordPress page/post – see the second screenshot.


Put Pictures Side by Side in WordPress Using a Plugin

There are several gallery plugins in WordPress that allow you to put images side by side. However, I recommend the Envira Gallery plugin, as it is one of the best out there.
Apparently, before using the plugin, it needs to be installed and activated on your WordPress site. Hence, the first sub-section below will provide steps to install and activate the Envira Gallery plugin in WordPress.
Then, the second sub-section will demonstrate how to use the plugin to put images side by side.
How to Install and Activate Envira Gallery Plugin in WordPress
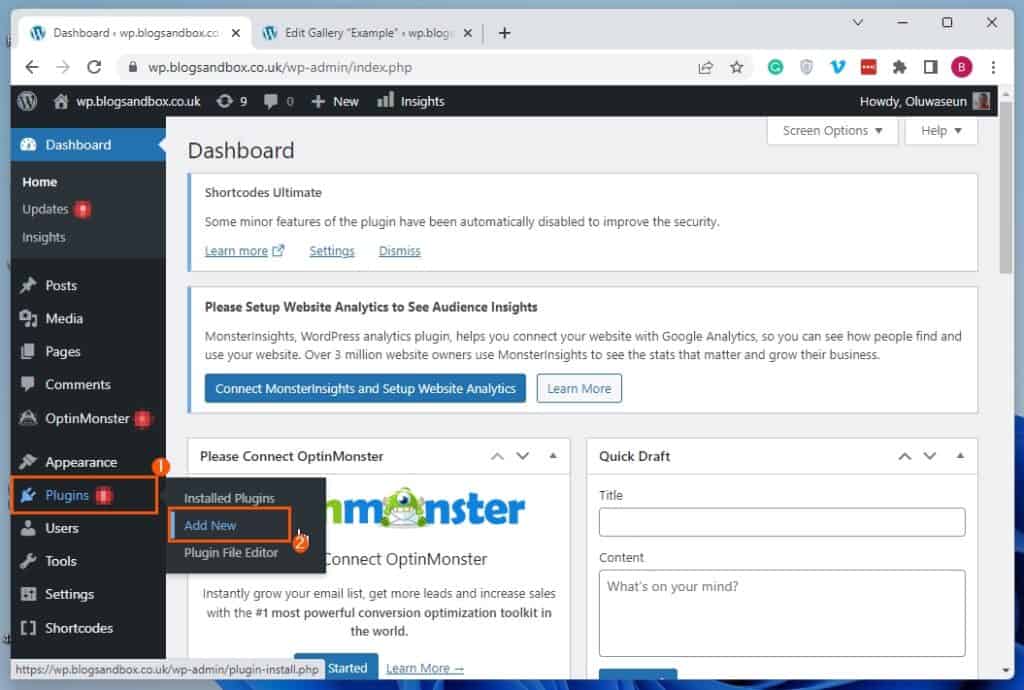
- As an administrator, sign in to the backend dashboard of your WordPress site. Next, hover your mouse pointer on Plugins among the options on the dashboard’s left pane, then select Add New.

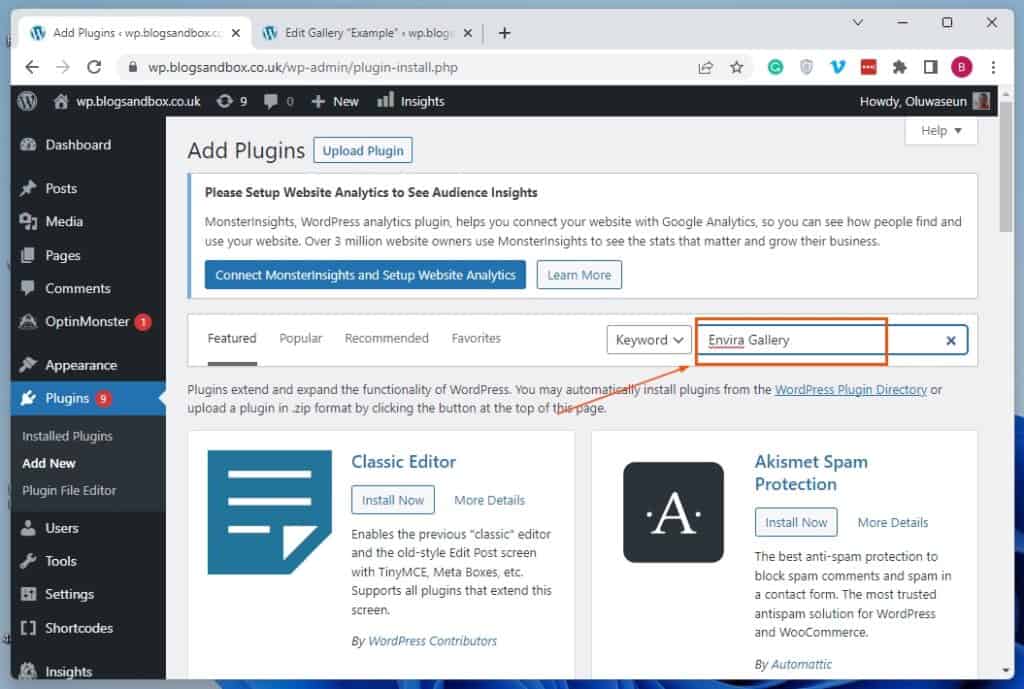
- On the Add Plugins page, input “Envira Gallery” in the search field.

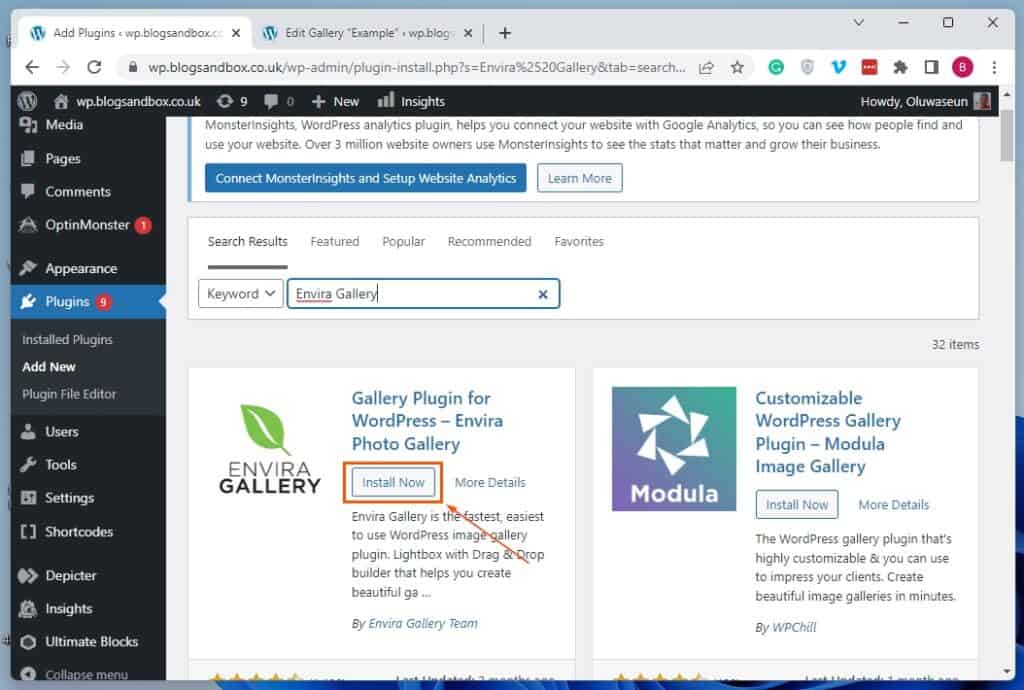
- After doing that, click the Install Now button of the Envira Photo Gallery plugin from the search result.

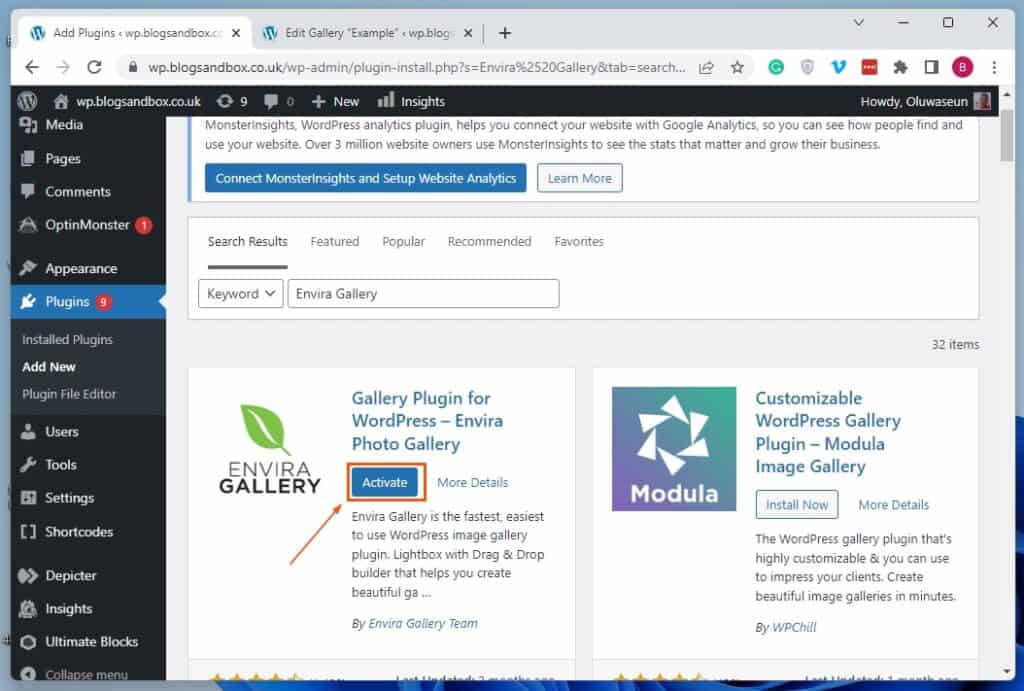
- After installing the plugin, click the Activate button to activate it on your WordPress site.

How to Stack Photos in WordPress in Using Envira Gallery Plugin
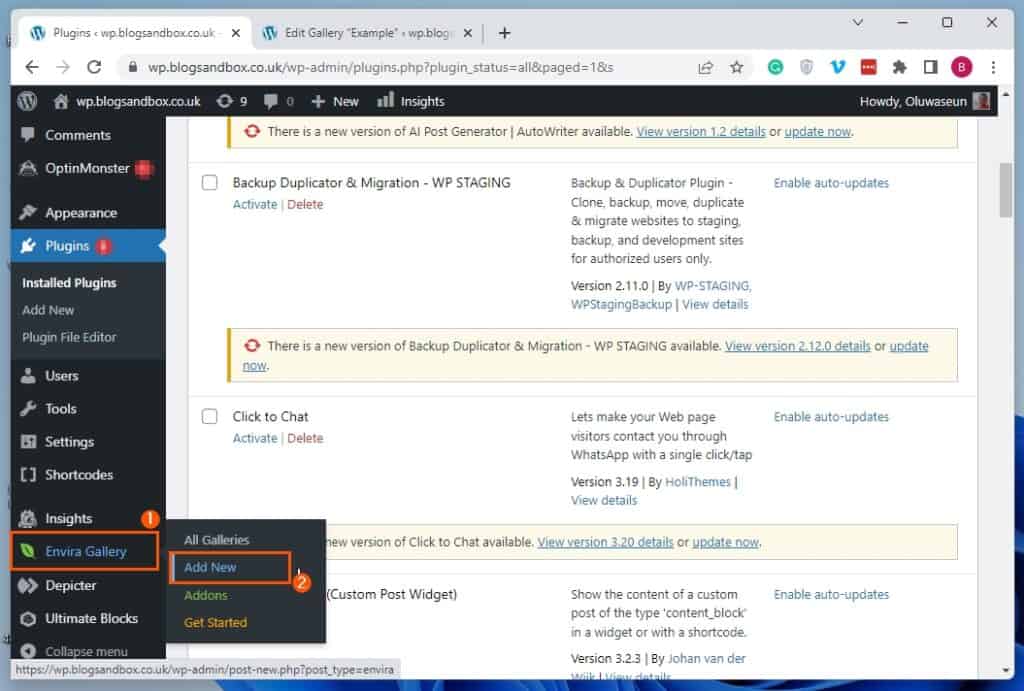
- After activating the plugin, ensure you’re logged in to the backend of your WordPress site as an administrator. Then, hover your mouse cursor on Envira Gallery on the left pane and select Add New from the displayed options.

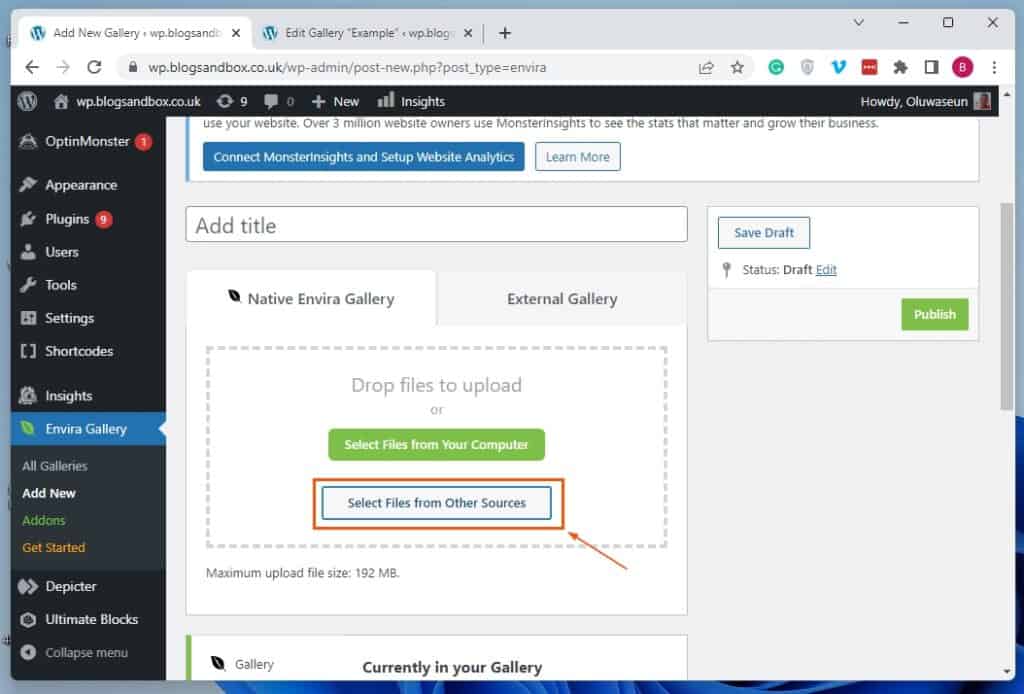
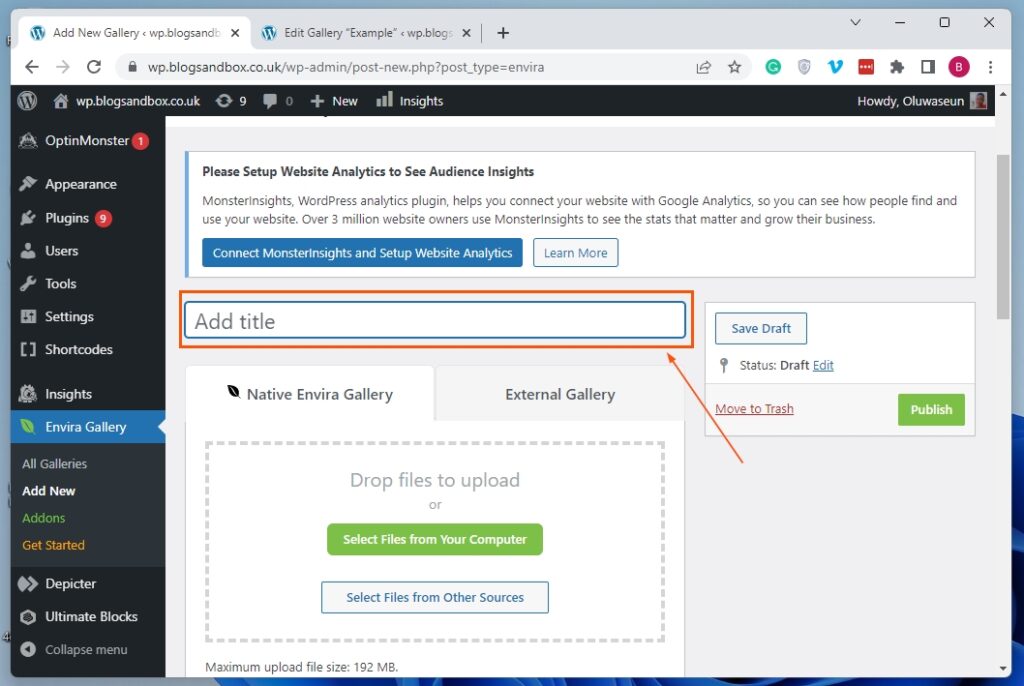
- On the Add New Gallery page, click the Select Files from Other Sources button in the Native Envira Gallery tab.

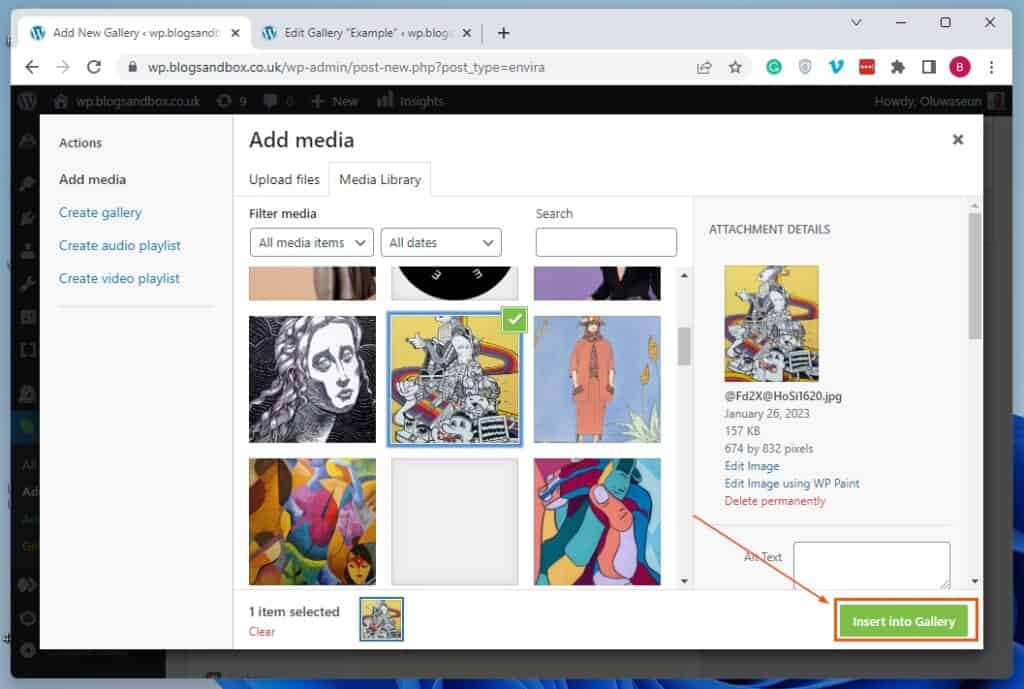
- After doing that, select one of the pictures you want to put side by side from the Media Library tab on the Add Media page. Then, click the green Insert into Gallery button at the bottom right corner of the page.

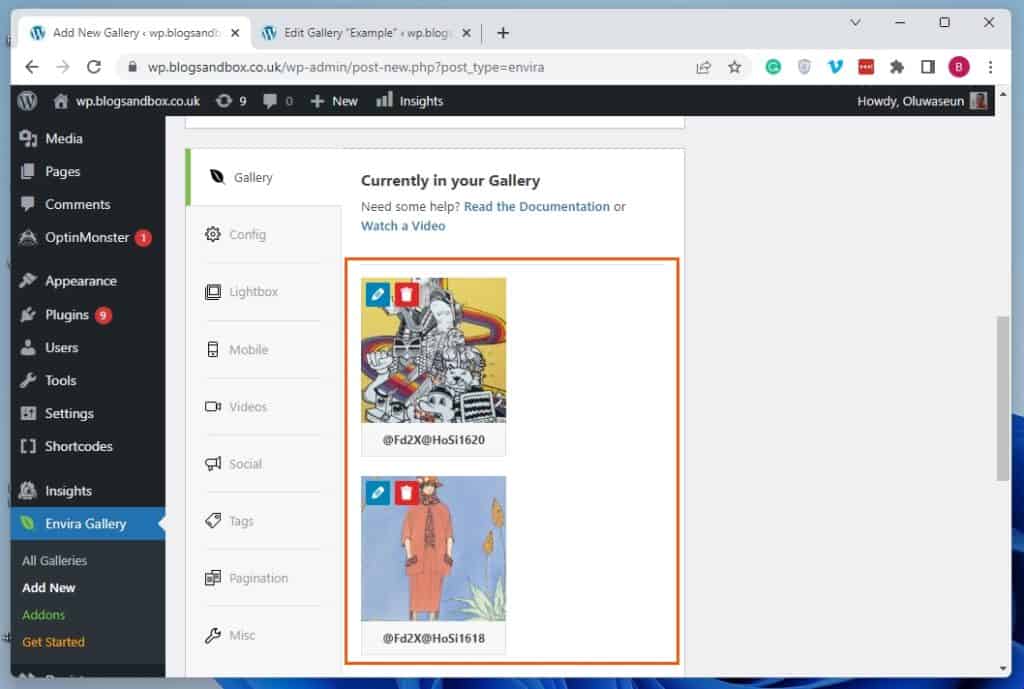
- Now, repeat steps 2 – 3 for the other image(s) you want to put side by side. Thus, the images should be added to a gallery and appear in the Gallery tab on the Add New Gallery page.

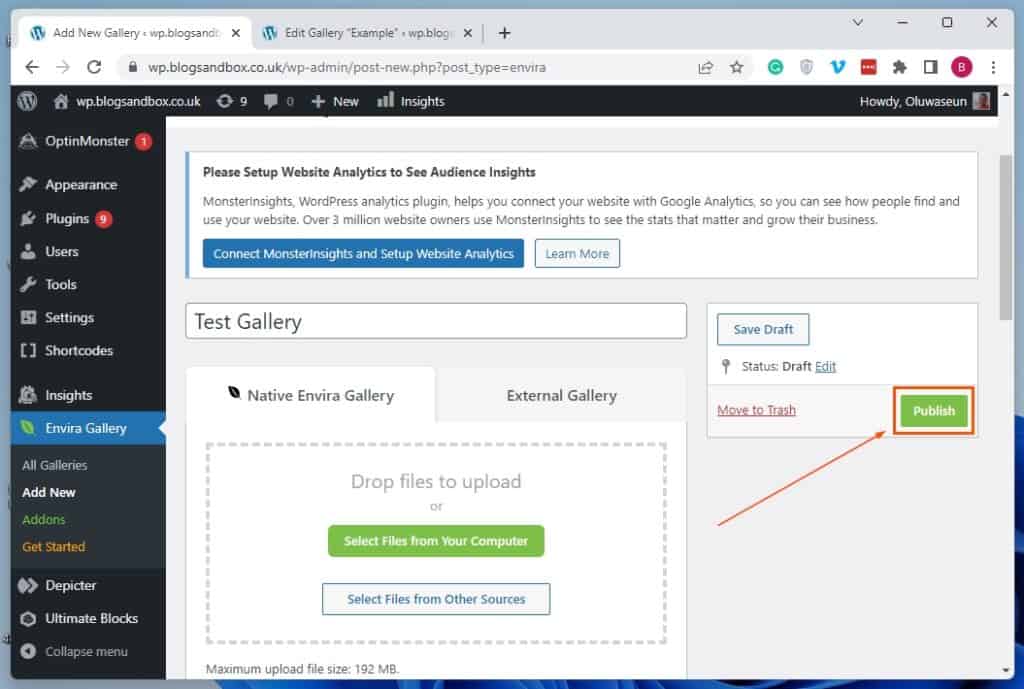
- When you’ve added the images to a gallery, give the gallery a title using the Add title input box at the top of the page.

- After doing all that, click the green Publish button on the page to save the gallery.

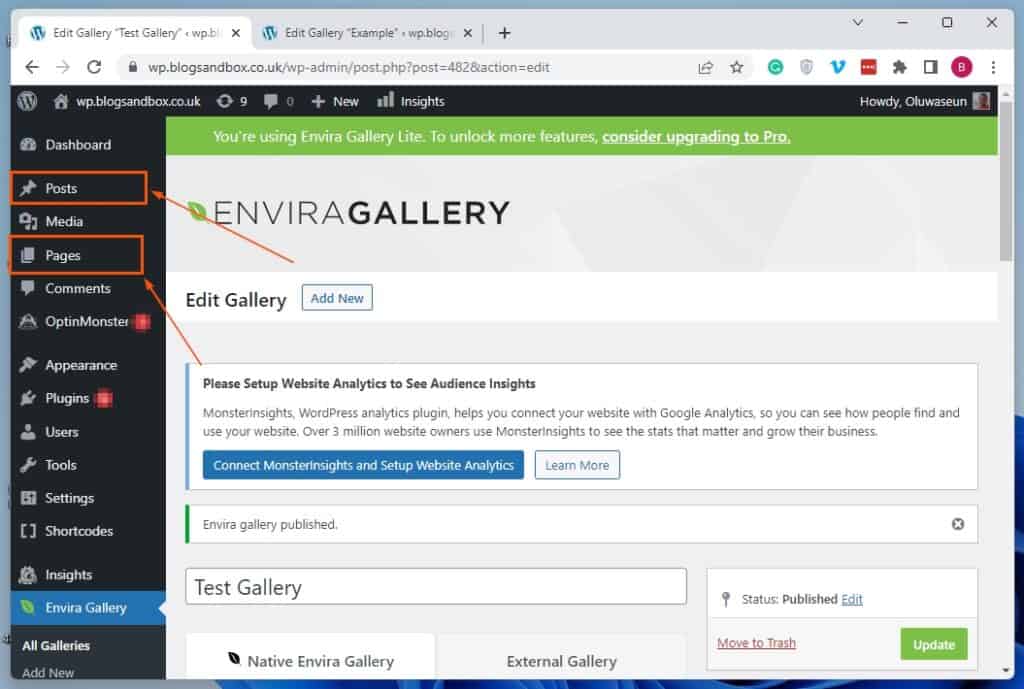
- Now, click Posts or Pages on the left pane of your WordPress site’s backend dashboard, depending on where you want to place images next to each other.

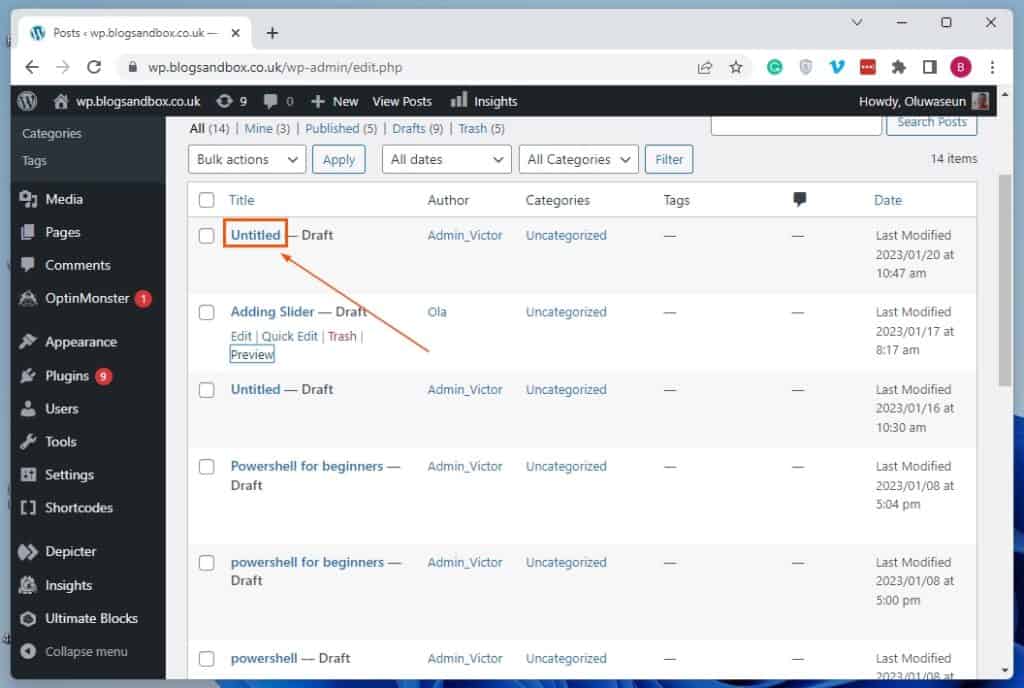
- Next, open the page/post where you want to put images side by side by clicking its title. I will select an untitled post on our WordPress site for this illustration.

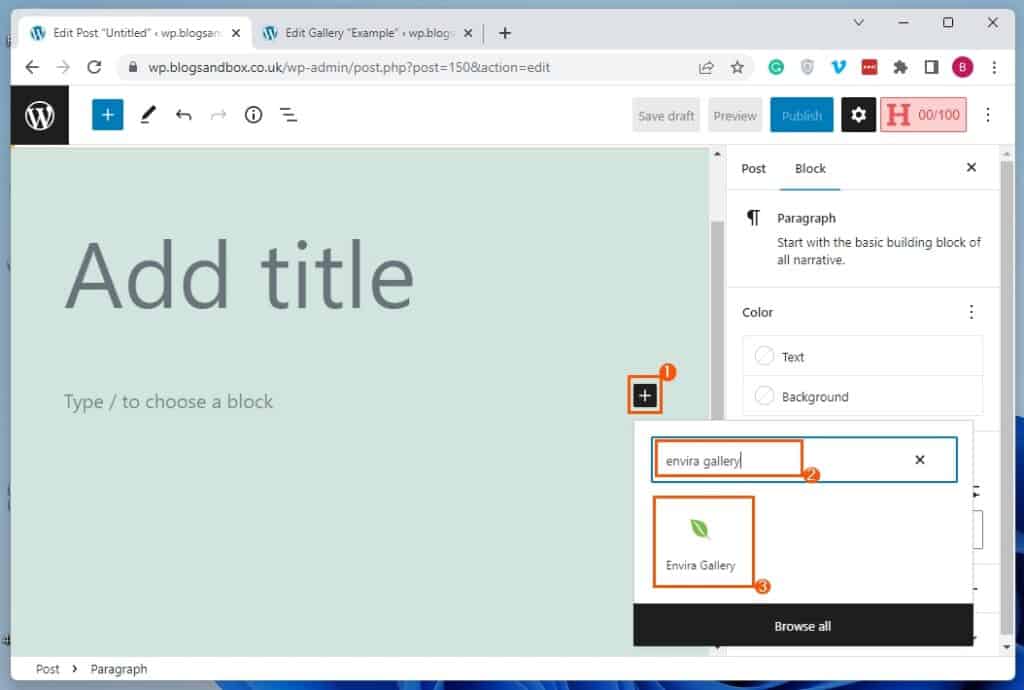
- When the post/page opens, click the Add blocks button (+ sign) in the area you wish to put the pictures side by side. Next, input “evira gallery” in the search field, then select the Envira Gallery block from the search result.

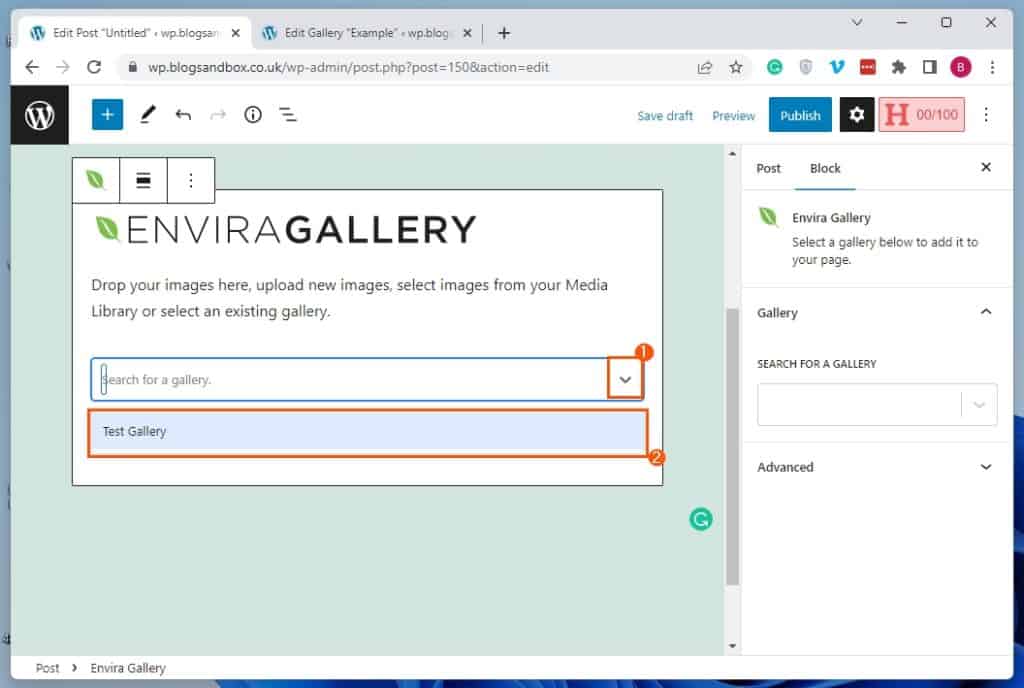
- On the Envira Gallery block, click the drop-down on the search field. Then, select the title of the gallery you created that features the images you want to put side by side.

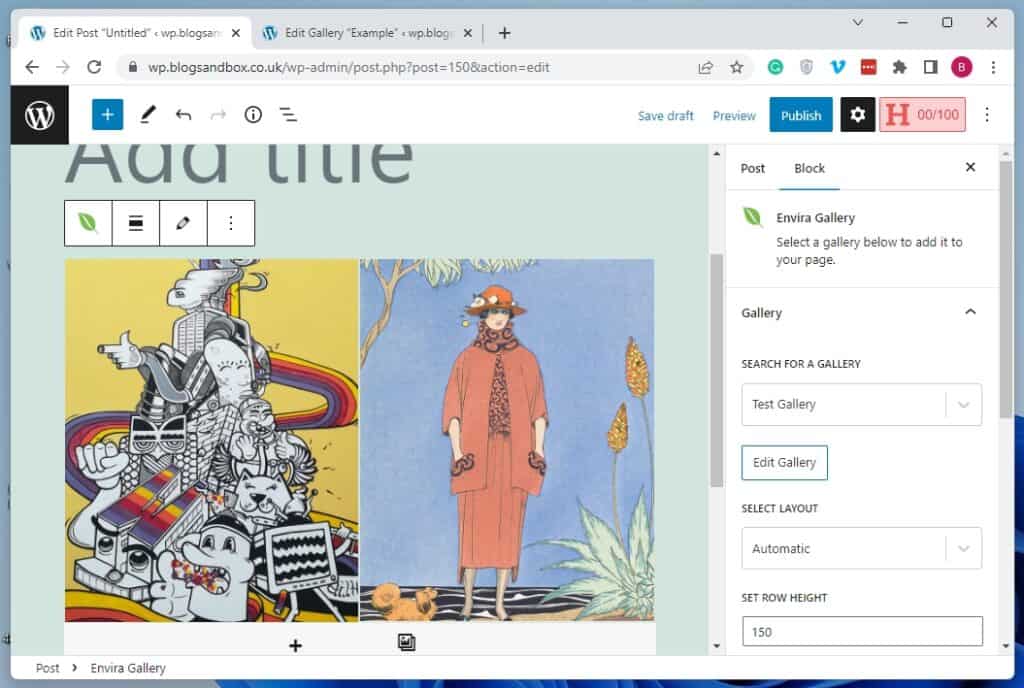
- Consequently, the images in the gallery should appear next to each other on your WordPress post or page.

Frequently Asked Questions About Putting Pictures Side by Side in WordPress

Yes, you can add captions to images that are aligned side by side in WordPress. To learn how to add a caption to an image in WordPress, read How to Add a Caption to a Photo in WordPress.
Yes, WordPress supports various formats of images, including PNG Images.
Yes, the Envira Gallery plugin is free in WordPress. However, you will have to pay for the pro version if you need extra features.
Yes, you can delete images placed side by side in a WordPress post or page.
Yes, you can upload a GIF on your WordPress website.
My Final Thoughts About Putting Pictures Side by Side in WordPress

An ideal way to improve the visual appeal of your WordPress website is by putting pictures side by side. This also adds more context to the content on your website.
Fortunately, this guide demonstrated three ways to put pictures side by side in WordPress. Hence, we learned how to execute this task using the Gallery block and the Column block in the WordPress block editor.
This guide also taught us how to put images side by side in WordPress using a gallery plugin called Envira Gallery.
Hopefully, you found the procedures provided in this guide helpful. If you did, we would love to know what you think – kindly share your thoughts with us at Itechguides Community Forum.
You may also provide feedback or ask questions relating to this guide’s topic at Itechguides Community Forum. Our forum team and other community members will be keen to respond to your questions or feedback as soon as possible.
Finally, for more WordPress guides, visit our WordPress & Websites How-To page.

